טבלה הינה אלמנט תוכן המאפשר ייצוג מידע טבלאי בצורה פשוטה, ברורה ונוחה. למרות הייעוד המקורי כאלמנט ליצוג מידע טבלאי, בעזרת הטבלה ניתן לבצע שימוש לטובת סידור תוכן בצורה מורכבת: הצבת רכיבים שונים באותו עמוד כגון טקסט, תמונות, וידאו, פלאש ועוד.
הוספת טבלה חדשה
על מנת להוסיף טבלה לעורך, יש ללחוץ על הכפתור
"טבלה" (

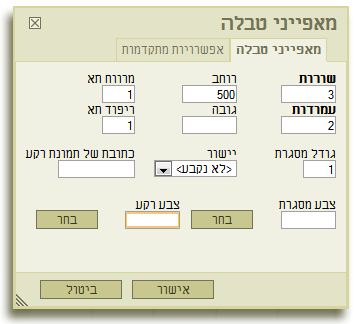
). ייפתח חלון בו ניתן למלא את הגדרות הטבלה מראש (ניתן לבצע שינויים נוספים בהמשך):

בחלון זה נוכל לקבוע את הגדרות הטבלה בכללותה. להלן פירוט ההגדרות השונות:
- שורות יקבע את מספר השורות בטבלה (לרוחב).
- המספר בעמודות קובע את מספר העמודות בטבלה.
- הגדרת הרוחב תקבע מראש את הגודל המיועד לטבלה.
- הגדרת גובה מאפשרת לקבוע מראש את גודל הטבלה. ניתן להשאיר שדה זה ריק כדי לאפשר לטבלה להיווצר בגובה דינאמי.
- מרווח תא יקבע מהו המרווח, בפיקסלים, בין תאים סמוכים.
- גודל מסגרת מתייחס לעובי המסגרות של הטבלה, בפיקסלים. קביעת גודל מסגרת כ-0 יצור טבלה "שקופה".
- ריפוד תא הוא המרווח, בפיקסלים, בין גבול כל תא לבין התוכן המוצג בתוכו.
- בחירת יישור מאפשר לקבוע מראש יישור עבור כלל הטבלה, ביחס לעמוד.
- בחירת צבע מסגרת מאפשר לבחור צבע ספציפי למסגרת הטבלה, במידה וזו הוגדרה עבור כל ערך השונה מ-0.
- בחירת צבע רקע מאפשרת לקבוע צבע רקע קבוע לכלל הטבלה.
- הדבקת נתיב של תמונה (URL) בשדה כתובת של תמונת רקע תגדיר רקע עבור הטבלה בשלמותה.
- לחיצה על הלשונית אפשרויות מתקדמות תוביל לחלון ובו ניתן לקבוע מספר הגדרות השימושיות לבוני אתרים העובדים עם קוד: מזהה (ID) עבור הטבלה, קביעת כיוון השפה, בחירת סגנון (CSS Style) עבור הטבלה ובחירת מחלקת גליונות עיצוב (CSS Class) עבור הטבלה.
הטבלה שנוצרה לפי ההגדרות המופיעות בדוגמא למעלה היא זו:
לאחר שטבלה נוצרה, ניתן להציב את הסמן בתוך תאי הטבלה ולהתחיל להכניס תוכן לתוכה.
עריכת טבלה קיימת
על מנת לערוך טבלה קיימת, ניתן להשתמש בממשק העריכה ובלחצן העכבר הימני. התפריט שנפתח מציג מגוון אפשרויות עריכה:
-1.png)
בתפריט של
מאפייני תא ניתן לראות מגוון אפשרויות לעריכת תא:
- הוספת תא לפני תוסיף תא נוסף לפני התא שבתוכו נמצא הסמן.
- הוספת תא אחרי תוסיף תא נוסף אחרי התא שבתוכו נמצא הסמן.
- מחיקת תאים תמחק את התא מהטבלה, כולל התוכן שבתוכו.
- שימוש באפשרות מיזוג תאים מתאפשר במידה ובוחרים מספר תאים על ידי גרירת העכבר - אפשרות זו תמזג את התאים שנבחרו לתא אחד.
- האפשרות מזג ימינה תמזג את התא עם התא שנמצא מימין לתא הנבחר.
- בדומה לאפשרות הקודמת, מזג למטה תמזג את התא עם התא שמתחתיו.
- האפשרות פיצול תא אופקית תפצל את התא לשני תאים - לרוחב.
- האפשרות פיצול תא אנכית תפצל את התא לשני תאים - לגובה.
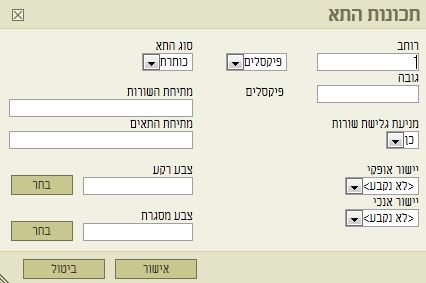
- לחיצה על תכונות התא תוביל לחלון בו ניתן לערוך הגדרות פרטניות עבור התא הנבחר:

- השדות רוחב וגובה מאפשרים לקבוע את מידות התא, כשלצידם ניתן לבחור את יחידת המדידה (ברירת מחדל - פיקסלים). מומלץ לערוך את מימדי כל תא לשם הגברת תאימות הטבלה לדפדפנים.
- מניעת גלישת שורות קובע כיצד יתנהג הטקסט שיוצב לתוך התא - אם יגלוש או לא יגלוש כשיגיע לסוף התא.
- השדות של יישור אופקי ויישור אנכי מאפשרים לקבוע את מיקום הכתובה בתוך התא - ימין, שמאל או מרכז מבחינה אופקית ולמעלה, באמצע ולמטה מבחינה אנכית.
- מתיחת השורות ומתיחת התאים מאפשרת להגדיר ידנית את ערכי כמות התאים שהתא הספציפי מכסה - שימושי לטבלאות מסובכות בעלות תאים לא שווים בגודלם.
- שדות צבע רקע וצבע מסגרת מאפשרים בחירת צבעים בצורה ידנית עבור התא.
התפריט
שורה ו
עמודה מאפשרים, במסגרת התפריט שנופל מתוכם, להוסיף שורה/עמודה לפני ואחרי השורה/עמודה הנבחרים, או למחוק את השורה/עמודה בה נמצא הסמן.
האפשרות
מחק טבלה תסיר את הטבלה מהעמוד בשלמותה, ולחיצה על
מאפייני טבלה תוביל בחזרה למסך של יצירת הטבלה, לצורך שינוי הגדרות עבור הטבלה.