רלוונטי למערכת:
ממשק ישן
הסבר זה רלוונטי לממשק הישן (אתרים שנפתחו לפני התאריך 31/12/2013).
עריכת קוד CSS בכלי התפריט הצדדי
ניתן לערוך את פרטי העיצוב של הכלים בתפריט הימני ע"י שינוי קוד ה-css.
(מלבד תפריט העמודים- אותו ניתן לשנות דרך תפריט עיצוב האתר).
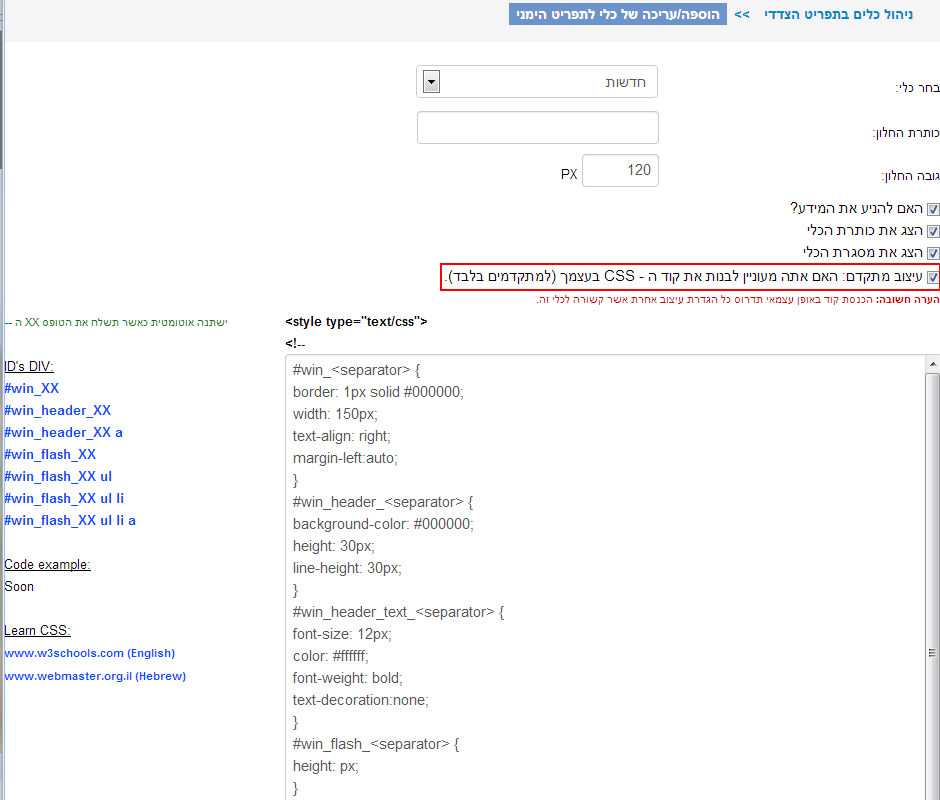
ניתן לערוך כל כלי ב-css, אפשרות זו ניתנת להפעלה דרך עיצוב >> ניהול תפריטים צדדים >> ערוך משמאל לכלי הרצוי, בתפריט הרצוי >> יש לסמן את האפשרות עיצוב מתקדם: האם אתה מעוניין לבנות את קוד ה - CSS בעצמך (למתקדמים בלבד).
סימון האפשרות יפתח חלון עריכה בCSS.
(ניתן ללחוץ להגדלה)

חשוב לציין כי עריכת הכלים בCSS נועדה למשתמשים בעלי הבנה בשפה זו בלבד. אם תיבת סימון זו מסומנת, הכלי יתעלם מהגדרות העיצוב של המערכת (עיצוב האתר >> תפריט ימני/שמאלי) ויהיה תלוי בהגדרות הCSS בלבד.
כיצד לקרוא את הקוד הרשום?
באופן כללי, הקוד מסודר בבלוקים, וכל בלוק מתייחס מהכללי לפרטי ומלמעלה למטה.
כלומר, הבלוק הראשון תמיד ישפיע על הכלי כולו (win_XXXXXX), הבלוק השני על תא הכותרת (win_header_XXXXXX), השלישי על טקסט הכותרת (win_header_text_XXXXXX), תא החלון עצמו (win_flash_XXXXXX), טקסט החלון וכן הלאה – לפי הכלי המדובר. הטקסט XXXXXX מייצג את המספר הסידורי של הכלי הספציפי: לכל כלי יש מספר סידורי משלו, לכן העתקה של קוד CSS מכלי לכלי ללא שינוי המספר הסידורי תגרום לשיבושים בתצוגה.
כלי החדשות לדוגמא, כולל גם פריטים השולטים ברשומות עצמן ובמרווחים ביניהן, בעוד כמות הקוד האחראית לעיצוב תיבת החיפוש תהיה מצומצמת במידה משמעותית.
כתיבת הקוד אמורה להיות מוכרת לכל בעל ידע מוקדם בCSS. היות והשפה כולה נבנתה עם שיקולי פשטות, קל להסיק את ההיגיון בהגדרות השונות שניתן לבצע. ניתן להוסיף ולהשמיט שורות לפי הצורך.
ניתן ללמוד עוד על פקודות CSS כאן:
http://www.w3schools.com/css/css_intro.asp
לצורך הדוגמא, נעבור על שורות הקוד של הCSS בכלי חדשות טיפוסי לדוגמא:
שינויים כלליים בכלי
#win_XXXXXX{
border: 1px solid #fa6207; הגדרת מסגרת לחלון החדשות, וצבע למסגרת
width: 150px; שינוי רוחב החלון
text-align: center; מרכוז הטקסט
}
שינויים בתא הכותרת
#win_header_XXXXXX {
background-color: #fa6207; שינוי צבע הרקע
height: 20px; שינוי גובה תיבת הכותרת
}
שינויים בטקסט הכותרת
#win_header_text_XXXXXX {
font-size: 12px; שינוי גודל טקסט
color: #f2fe0a; שינוי צבע טקסט
font-weight: bold; שינוי סגנון
text-decoration:none; הסרת קו תחתון
}
עיצוב חלון הרשומות
#win_flash_XXXXXX {
height: 120px; שינוי גובה החלון
}
עיצוב רשומות נפרדות
#win_flash_XXXXXX ul {
margin: 10; מרווח בין רשומות
padding: 0; ריפוד הרשומות
list-style: none; סגנון הרשומה
}
עיצוב שטח בין רשומות
#win_flash_XXXXXX ul li {
margin-bottom: 7px; מרווח בין רשומות
}
עיצוב רשומה בודדת
#win_flash_XXXXXX ul li a {
color: #4e1201; שינוי צבע הטקסט
font-size: 12px; שינוי גודל הטקסט
text-decoration:none; הסרת קו תחתון
}
בנוסף לקוד קיים, ניתן להכניס גם רשומות CSS נוספות כדי להשיג תוצאות שונות.
לדוגמא, בבלוקים העוסקים בגוף הכלי והכותרת ניתן להכניס את הקוד background-image:url(location); כדי לשתול תמונה ברקע של הכלי. כמובן שיש להתאים מראש את מימדי התמונה למימדי הכלי, ולהחליף את המילה location בנתיב לקובץ הזמין באינטרנט.
דוגמא נוספת: לכלי עצמו ניתן להגדיר הגדרה של קו חיצוני על ידי שימוש בקוד outline. לדוגמא, הקוד outline:grey ridge thick; בתיבה הראשונה (הכוללת גם את מסגרת הכלי) תביא לכך שהכלי יוקף במסגרת חיצונית אפורה, שקועה ועבה.
|
|
|
|
|