הגדרות כלליות של הטופס
ראשית יש להגיע אל הגדרות הטופס.
כלים>> מחולל טפסים >> ערוך.
בחלק זה ניתן להגדיר הגדרות כלליות של הטופס.
-
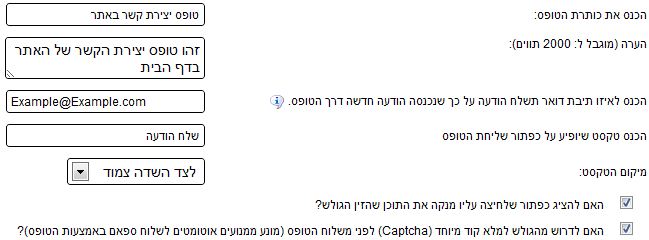
הכנס את כותרת הטופס - יש לרשום את השם של הטופס. מומלץ לתת שם משמעותי, שיספק לבעל האתר מידע ממשי אודות מקור הפניה. לדוגמא: "טופס יצירת קשר באתר" או "טופס הנמצא בעמוד נחיתה".
-
הערה - מאפשר לרשום הערה לתיעוד פנימי של פרטי הטופס. נתונים אלו אינם מוצגים לגולש.
-
הכנס לאיזו תיבת דואר תשלח הודעה על כך שנכנסה הודעה חדשה דרך הטופס - מאפשר לבעל האתר לרשום את הכתובת אליה יישלח דואל הכולל דיווח על קבלת הטופס ופירוט של תוכן הטופס. ניתן להזין שתי כתובות, תוך שימוש בנקודה-פסיק (;) לצורך הפרדתן.
-
הכנס טקסט שיופיע על כפתור שליחת הטופס - מאפשר לקבוע טקסט מותאם אישית לכפתור השליחה.
-
מיקום הטקסט - מגדיר היכן הטקסט של שדות הטופס יהיה ממוקם ביחס לשדות מילוי הטפסים.
-
האם להציג כפתור שלחיצה עליו מנקה את התוכן שהזין הגולש? - תציב כפתור "ניקוי" בסמוך לכפתור השליחה, במידה ומעוניינים לתת לגולש אפשרות לנקות את השדות שכבר הזין.
-
האם לדרוש מהגולש למלא קוד מיוחד (Captcha) לפני משלוח הטופס? - תגרום להצגת קוד מספרי בתחתית הטופס, בלעדיו הטופס לא יישלח (נועד למניעת ספאם שמקורו בטפסים).

בנה את הטופס שלך בקלות ובמהירות באמצעות תבנית מוכנה
אפשרות זו מאפשרת בחירת תבנית מוכנה מראש לטופס (מבחינת שדות) לפי מספר צרכים נפוצים, דוגמת טופס פשוט, טופס מתקדם, עצומה ועוד.
בחירת תבנית תחסוך את יצירת השדות בהמשך, ותאפשר לערוך שדות שהמערכת יצרה אוטומטית.
פרטים לאחר שליחת הטופס
מיקום זה נותן מענה לגולשים המעוניינים לבצע פעולות לאחר שהטופס נשלח.
-
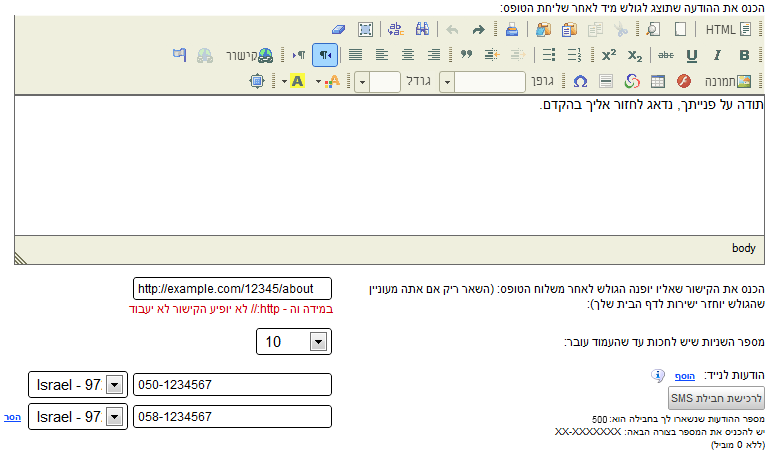
הכנס את ההודעה שתוצג לגולש מיד לאחר שליחת הטופס - באמצעות ממשק העריכה הרגיל, ניתן לעצב הודעה שתוצג לגולש לאחר מילוי הטופס - לדוגמא, להציב את הלוגו של העסק ולרשום "תודה על פנייתך, נחזור אליך בהקדם האפשרי". במידה ונדרשת הצבה של קוד המרה - יש להציב אותו בקוד המקור של אזור זה על ידי לחיצה על כפתור "HTML".
-
הכנס את הקישור שאליו יופנה הגולש לאחר משלוח הטופס - מגדיר את כתובת העמוד אליה הגולש יועבר לאחר מילוי הטופס. כברירת מחדל, הגולש מועבר לדף הבית של האתר - אך ניתן להשתמש בכלי זה על מנת להפנות את הגולש לעמוד אחר (לדוגמא, בעת מילוי רצף של טפסים).
-
מספר השניות שיש לחכות עד שהעמוד עובר - מגדיר כמה זמן עובר עד שהגולש מועבר אוטומטית - לדף הבית או לכתובת - ברירת המחדל היא 3 שניות, ניתן להגדיר משך זמן ארוך יותר או לבטל את ההפניה לעמוד אחר בכלל על ידי בחירה באפשרות ללא הפניה.
-
הודעות לנייד -מאפשר לרשום מספר טלפון סלולרי אליו תישלח הודעת SMS אודות קבלת טופס חדש באתר, ניתן להוסיף נמענים על ידי לחיצה על כפתור הוסף.
יש לציין כי נשלחת הודעה על קבלת טופס, אך היא אינה מכילה את פרטי הטופס - יש לבדוק אותם בדוא"ל או באתר.

מענה אוטומטי
כלי המענה האוטומטי מאפשר לשלוח הודעה אוטומטית לכל מי שהשתמש בטופס כדי ליצור איתנו קשר.
שימו לב! על מנת שכלי זה יעבוד חובה שאחד משדות הטפסים יוגדר כדואר אלקטרוני, במידה וקיימים מספר שדות כאלו ההודעה תשלח לדואר אשר הוכנס בשדה הראשון.
בכלי זה יש מספר שדות שחשוב למלא אותם:
-
נושא הדואר אלקטרוני - שדה זה הוא שדה את נושא ההודעה אשר תשלח ללקוח.
-
תוכן הדואר אלקטרוני - שדה זה מכיל את תוכן ההודעה אשר תשלח ללקוח.
-
האם ברצונך להפעיל את מנגנון המענה אוטומטי עבור טופס זה? - מפעיל או מפסיק את מנגון השליחה האוטומטית.
עיצוב הטופס
כאן ניתן להגדיר הגדרות כלליות לעיצוב הטופס.
ההגדרות הקיימות בעמוד זה:
-
צבע הרקע של הטופס וצבע הטקסט של הטופס - מגדירים פרטים אלו עבור הטופס, במידה והטופס מוצג כעמוד בפני עצמו ולא כחלק מעמוד קיים (במקרה זה ממשק ההוספה מאפשר הגדרה של פרטים אלו).
-
עיצוב כפתור (CSS) - מאפשר למשתמשים מתקדמים לשתול קוד CSS מותאם אישית המשנה את עיצוב כפתור השליחה של הטופס.
-
האם להציג את לחצי הטופס באותה שורה של השדה האחרון בטופס? - תיבת סימון זו נותנת אפשרות לבעלי אתרים הבונים טופס מאוזן - להציג את הכפתורים הנועדו לשליחה וניקוי השדות באותה שורה עם השדה האחרון בטופס, ליצירת טופס מאוזן.
מסגרת
במיקום זה ניתן להגדיר את הגדרות המסגרת של הטופס:
ניתן לבחור את עובי המסגרת, צבעה ולבחור שהמסגרת תוצג גם בין השדות (ולא רק כמסגרת מקיפה לטופס).
הגדרות אלו פעילות במידה והטופס מוצג כעמוד בפני עצמו (ולא כחלק מעמוד קיים).
הרשאות כניסה
במיקום זה ניתן להגביל את הגישה לטופס, במידה והוא מוצג כעמוד בפני עצמו ולא כחלק מעמוד קיים - ניתן לנעול אותו לצפיה של חברי אתר בלבד, להגביל אותו באמצעות סיסמא או להשתמש בשתי האפשרויות ביחד.
המשך ליצירת שדות
לאחר שבוצעו כלל ההגדרות הדרושות לצורך הגדרת הטופס, ניתן ללחוץ על הכפתור עדכן את נתוני הטופס והמשך לשלב השני על מנת להתקדם ליצירת השדות.
יצירת שדות בטופס
לאחר שבוצעו כל ההגדרות, או בלחיצה על הוסף/ערוך שדות לגבי טופס כלשהו, נגיע לחלון המאפשר צפיה בשדות השונים, הוספה ועריכה של שדות, מחיקתם וצפיה בטופס כפי שייראה באתר.
הוסף שדה
לחיצה על הוסף שדה תציג חלון ובו ניתן להוסיף שדה לטופס.
ההגדרות השונות בחלון זה הן:
-
סוג השדה - קובע מהו סוג השדה שמוסיפים. ישנם שדות מסוגים שונים, מומלץ לחקור אותם מעט.
-
כותרת השדה - טקסט המתאר את השדה ומופיע לצידו.
-
מיקום - מיקום השדה ביחס לשדות אחרים, לפי סדר רץ.
-
שדה חובה - תיבת סימון הקובעת אם השדה הינו שדה שהגולש חייב למלא. מוסיף "כוכבית" ליד שם השדה בטופס.
-
הצגה באותה שורה - קובע אם השדה יוצג באותה שורה עם השדה הקודם, או בשורה חדשה.
-
הגדרות CSS - הגדרות קוד למשתמשים מתקדמים. ניתן לקרוא עוד בנושא בטיפ למטה.
טיפ: שדה הסגנון (Style) מקבל פקודות החלות על שדות, בשפת CSS. לדוגמא, ניתן להגדיר הגדרת width:100px; לדוגמא, ולהגדיר את רוחב השדה למאה פיקסלים. את הגובה ניתן להגדיר עם height:40px; (ארבעים פיקסלים בדוגמא זו). בנוסף, ניתן לשלוט בהגדרות background שונות, להגדיר הגדרות של border ועוד. יש לציין שלסוגי שדות שונים יש הגדרות שונות אותן הם מקבלים - רצוי לקרוא באתרים העוסקים בלימוד קוד מהן ההגדרות הספציפיות החלות על כל סוג שדה.
עבור השדה דואר אלקטרוני ישנם שני דגשים שיש לזכור:
-
שימוש בשדה זה הינו יעיל למניעת ספאם באתר. הגדרת שדה לקליטת דואל כשדה "דואר אלקטרוני" (להבדיל מ"טקסט") יגרום למערכת לבצע בדיקה ולא לקבל טפסים בהם שדה זה לא הוזן בתבנית מייל תקינה: a@b.c.
-
עבור שדה זה, קיימת הגדרה האם להפוך את הטופס לרשימת תפוצה?. סימון שדה זה יגדיר את כל הטופס כטופס הרשמה לרשימת תפוצה, ויפתח אפשרות דיוור עבור הנרשמים לטופס זה.
על מנת לשנות את מיקום השדות יש לגרור את השדה למקומו הרצוי. לאחר סיום יצירת השדות, צפוי כי העמוד ייראה כך:
הטופס עצמו ייראה כך:
לאחר שסיימת לבנות את השדות, הטופס מוכן לשתילה באתר - כעמוד בפני עצמו או כחלק מעמוד קיים.